De acordo com o site COLOURlovers a roda de cores foi “inventada” a mais de 300 anos, mas nós conhecemos a versão desenvolvida por Isaac Newton.
O projeto básico que Newton criou tem evoluído ao longo do tempo, mas o conceito permanece o mesmo – quase todas as combinações de cores da roda vão trabalhar em conjunto.
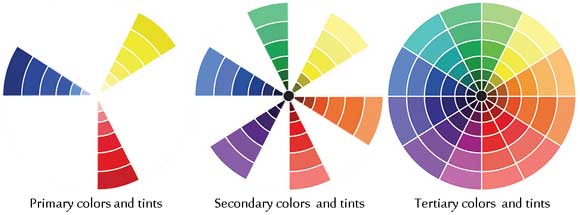
Uma roda de cor básica apresenta 12 cores que podem ser combinadas numa variedade de maneiras para criar um número de efeitos diferentes. As cores podem complementar uma ao outra, ou até mesmo criar o caos.
As cores também são divididas em categorias de quente e frio.As cores quentes são vivas e energéticas e caem da roda de vermelho para azul para verde.
As cores frescas, que vão do vermelho ao laranja e verde-amarelo, são considerados calmas e relaxantes.
Branco, preto e cinza são neutras e assumem as propriedades de cores em volta.
As cores quentes são vivas e energéticas e caem da roda de vermelho para azul para verde.
As cores frescas, que vão do vermelho ao laranja e verde-amarelo, são considerados calmas e relaxantes.
Branco, preto e cinza são neutras e assumem as propriedades de cores em volta.
As Rodas de cores expandidas constroem sobre este projeto e adicionam variantes iguais das cores em torno da roda.
Algumas rodas também incluem matizes, tons e tons de cada cor. Um tom é uma variante de uma cor feita pela adição de branco para clarear-lo. As máscaras são um escurecimento da cada matiz realizado por adição de preto a uma cor. Adicionando cinza a uma cor cria um tom diferente.
Princípios da roda de cor

O princípio básico da roda de cores começa com três cores primárias – vermelho, amarelo e azul.
As cores são colocados equidistantes na roda. Cores primárias são a base para toda a outra cor e toda a cor pode ser feita usando uma combinação de cores primárias.
As cores secundárias são feitas através da mistura de duas cores primárias a partir da roda de cores.
Os resultados – laranja, verde e violeta – estão centradas entre as cores misturadas para torná-las na roda.
O último grupo de tons, cores terciárias, são feitas a partir da mistura de uma cor primária e secundária. Cada cor tem o nome de duas palavras, como o vermelho-laranja, azul-violeta ou azul-esverdeada.
As cores terciárias descansam entre as cores usadas para formar uma nova barra na roda de cores.
Os esquemas de cores são geralmente criados através da seleção e combinação de dois, três ou quatro cores em uma paleta.
Cada esquema de cores pode ser feito a partir de uma matiz pura, matiz sombra, ou tom. Combine tom + tom, matiz + tom e assim por diante para as melhores combinações de cores.
Cores Complementares

Cores em posições opostas são consideradas para serem complementares.
Exemplo: Vermelho e verde, amarelo e violeta, azul e amarelo-laranja são cores complementares.
Usando cores complementares criamos um alto-drama, de alto contraste olhar para o projeto, especialmente quando a cor pura é usada para cada um;
O gigante bancário ING apresenta um esquema de cores complementares.
Um esquema de cores complementares é ótimo para ativos pequenos de cor para que itens fiquem de fora, mas pode ser difícil de usar.
Evite o uso de um esquema complementar para grandes projetos ou como base para o seu site, também evite o texto em cores complementares.
Vários outros tipos de esquemas de cores complementares combinam pares de duas cores com cores adicionais para quatro matiz-paletas.
O regime de divisão complementar utiliza uma cor, um complemento e as duas cores adjacentes ao mesmo.
Um esquema de dupla complementar usa duas cores lado a lado sobre a roda e o par de cores opostas.
Além disso, o regime de perto complementar utiliza uma matiz apenas para a direita ou à esquerda da cor do complemento na roda para formar um par de cor.
Cores Análogas

Esquemas de cores análogas usam cores adjacentes a partir da roda de cores. O resultado é um visor visualmente agradável e calmo. Uma das cores em um esquema de cor análogo é usada como um matiz dominante. Selecione uma segunda cor para apoiar a tonalidade dominante e um terceiro para usar como um sotaque.
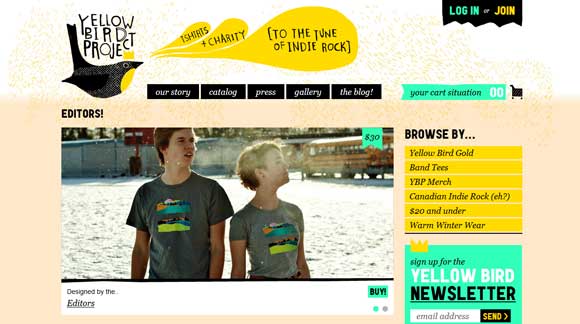
Uma idéia por trás desse uso da cor vem da natureza. Pense em um campo de grama, ela é composta de muitas variantes de verde e amarelo. Este princípio é aplicado sobre o site do projeto Yellow Bird (foto acima), que apropriadamente usa um esquema de amarelo.
Esquema de cores Triádico e Tetrádico

Esquemas de cores triádicas, que usam três cores eqüidistantes uma da outra na roda de cores, estão entre os mais populares entre designers. Esquemas de cores triádicas criam uma sensação de igualdade e de segurança, devido à utilização de matizes diferentes.
Esquemas de cores triádicas também tendem a ser bastantes vibrantes e devem ser utilizados de uma maneira que melhor utilize esta característica. Escolher uma cor dominante e usar as outras duas cores triádicas como acentos.
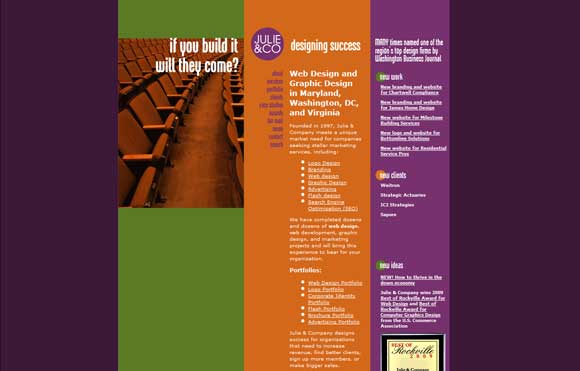
Julie & Co. começa com roxo para as bordas e para a coluna direita e adiciona acentos verde e laranja para fotos e texto. Um esquema de cores tetrádico (ou retângulo), utiliza uma combinação de quatro cores, é semelhante ao triádica porque é vibrante e deve conter uma cor dominante. O arranjo de cores vem de dois conjuntos de cores complementares, significando que os quatro matizes não são igualmente colocadas em torno da roda de cores.
Um esquema retangular pode usar uma combinação de vermelho e verde com o vermelho-laranjado e azul-verde. Veja como as cores quentes e frias são usadas neste esquema para criar o efeito desejado.
Muito parecido com o esquema tetrádico, um esquema de cores quadrado utiliza quatro cores, mas as cores são espaçados uniformemente ao redor da roda de cores. Mais uma vez, uma única matiz deve ser dominante, com os outras utilizadas como acentos. Mais uma vez, mantenha o olho sobre o uso de cores quentes e frias neste esquema de quatro matiz.
Outros esquemas para roda de cor

Para além dos tipos básicos de esquemas de cores observados acima, existem um punhado de outros que são amplamente utilizados.
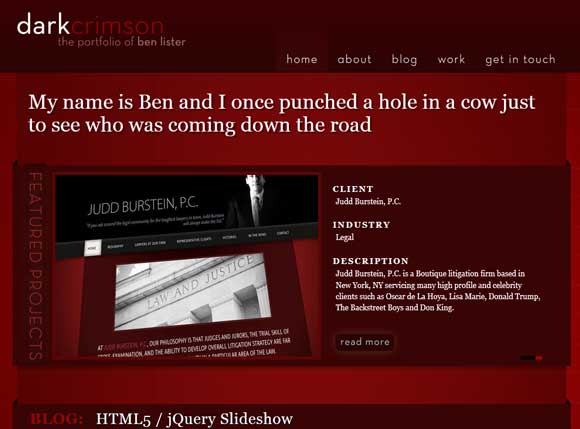
Um dos mais populares, e moderno esquemas, a cor é o look monocromático, como este usado pela Dark Productions Crimson.
Cada cor usada na paleta é um tom, ou sombra de uma única cor. Os resultados parecem em uma sensação organizada e direta.
Esquemas neutros usam tons de marrons e apenas os “bronzeia”. Você pode “neutralizar” qualquer cor, misturando-a com seu complemento.
Esquemas acromáticos são criados usando tons de preto, branco e cinza. Esquemas acromáticos ter uma sensação forte e pode se beneficiar pop’s pequenos de cor.
As cores podem ser complexas

Embora possa parecer muito simples, a cor é mais do que apenas fazer pares na roda de cores. A cor pode criar um clima e ditar a identidade do seu site.
Pense sobre como você está usando cada cor – como pano de fundo, para o acento, para o texto – e jogar com esquemas diferentes. Pense em como matizes e tonalidades podem adicionar impacto e drama nos lugares certos.
Considere também como cada cor vai trabalhar em seus arredores. Cada cor pode ter sobre as propriedades dos seus vizinhos em certas combinações, quase criando uma nova matiz. Olhe para o verde acima, a cor é exatamente o mesmo em cada bloco, mas parece diferente por causa das cores adjacentes.
Sobre tudo seja criativo e aproveite da melhor forma.
Fonte: Tympanus





