Tipografia Impactante
Ao trabalhar com o projetos baseados em tipografia, é de extrema importância criar uma hierarquia distinta no projeto, acrescentando ênfase em todos os lugares. Este sentido de progressão lógica de um elemento para outro vai ajudar os usuários a entender melhor o seu site e as ferramentas de navegação.
Criar hierarquia vai muito além do tamanho da fonte. Os melhores projetos usam uma combinação de fontes, tamanhos, pesos e talento para criar um design global eficaz.
Avaliando estas cinco dicas, ficará mais fácil montar uma Tipografia Impactante para seu próximo projeto.
Tamanho
Variando os tamanhos de fonte podemos criar um senso de escala e hierarquia para a maioria dos projetos.
Normalmente, o tamanho das palavras usadas para o texto principal em seu site deve diminuir em volume de texto.
Em outras palavras, as manchetes devem ser maiores que os subtítulos e subtítulos devem ser maiores do que o texto principal.
(Note como o tamanho é usada para o texto no site, que segue a fórmula.)
Não há regra definida sobre os melhores tamanhos para elementos de texto, mas tudo deve ser legível.
(Tamanhos de ponto reais também se relacionam com as fontes selecionadas.)
Use o teste do olho quando a experimentar as fontes.
Mas se você achar o texto muito grande ou pequeno? Blocos de texto que são muito grandes tendem a parecer menos profissionais do que os corretamente dimensionado. Na maioria dos casos, é melhor manter o mínimo de texto muito grande.
Fontes

A composição de suas seleções de fonte também afetam o modo como o texto é exibido.
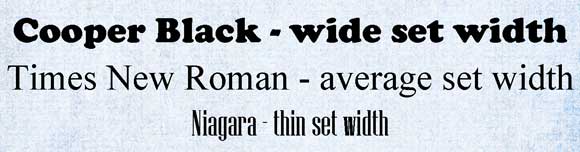
Tipos de Fontes com larguras bem colocadas, o espaço horizontal do lado esquerdo de uma carta para a direita – vai parecer maior do que aqueles com larguras mais rígidas estabelecidas.
Observe os tipos de letra acima. Cada um são o mesmo tamanho de ponto, mas têm larguras determinadas dramaticamente diferentes com variações de fonte apertadas, como condensed ou typefaces comprimidas, aparecem sempre menores do que suas contrapartes mais amplas da mesma família, mesmo estando exatamente no mesmo tamanho.
A forma geral de suas fontes também podem afetar o modo como eles aparecem. Fontes com mais formas redondas tendem a ser
mais curtas, mas têm larguras de conjunto maior. Os espaços dentro dos cursos de letras e entre as letras também são mais
abertos. As fontes mais ovais tendem a ter aumentado a altura, e também diminuido a largura ficando com menos espaço em branco e
em torno de letras. Cada estilo da fonte pode carregar peso e trabalho numa variedade de projetos.
O kerning, ou a quantidade de espaço horizontal entre cada letra, também podem afetar o peso das palavras em seu projeto.
Kerning extremamente apertado, onde as bordas de letras começam a tocar, pode parecer/sentir muito justo em blocos de texto, e isso intimida os leitozres.
exto deve ter um kerning muito leve. Tenha cuidado com o kerning extremo. Texto que é muito apertado ou muito frouxo não é muito legível, e n ao deve ser usado para grandes blocos de texto, mas é melhor usado por apenas algumas palavras em situações especiais do projeto.
Espessura do Traçado

Um dos fatores mais importantes quando se considera um tipo de letra é a espessura do traçado. As linhas grossas ou finas que compõem cada curso em cada letra podem carregar um peso considerável. Tipos de caracteres podem conter qualquer combinação de traços grossos, finos e médios para cada letra.
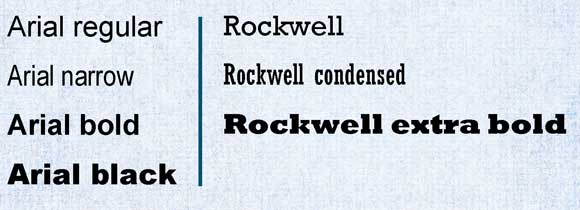
Fontes com pinceladas mais grossas têm um peso consideravelmente maior do que as mais finas. Também é possível, para as fontes de uma única família, ter pesos variados também. Você pode determinar o curso dentro de uma família de fontes, olhando para o nome da fonte – Arial (ou Arial regular) é o estilo da fonte-base e tem um peso de médio curso. Arial negrito é um pouco mais grosso e mais pesado e Arial-Black tem um peso extremamente grosso. Esta variação de fontes é bastante comum e designers mais tipo usar os mesmos nomes (fina, romana, médio, negrito, pesado, preto) para indicar pesos dentro de uma família.
Assim como as fontes mais arredondadas transmitem uma sensação de abertura, tas fontes com pinceladas mais grossas têm mais força e impacto.
Para obter os melhores resultados, use fontes medianas e peso médio no traçado para blocos de texto. Use formas de letras finas ou grossas para acentos, como títulos ou cabeçalhos menores em cópia.
Tenha cuidado ao usar fontes com traços grossos e finos, dentro de cada letra, como Bodoni. Em grandes blocos de texto, esses tipos de letra ficam difíceis de ler e funcionam melhor como typefaces acentuadas.
Considerações Sobre Cores
Também é muito importante estar atento a sua cor de fundo e cor da fonte em combinação com suas seleções de fonte. O contraste criado por opções de cores também podem afetar o peso de cada tipo. Para saber mais sobre como escolher corretamente as cores, saiba mais no artigo sobre roda de cores.


Combinações de alto contraste, como texto em preto sobre um fundo branco ou texto branco sobre um fundo preto, funcionam melhor com o tamanho e peso médios ou pesados, e as maiores opções de fonte. TExtos com traços finos e em tamanhos pequenos às vezes pode se perder ou parecerem confusos.
Formas de letras finas funcionam melhor com menos contraste, como no fundo levemente matizado com preto ou escuro e o texto colorido. Letras aparecerão mais nítidas e mais fáceis de ler.

Projetos com baixo-contraste (como um fundo azul-marinho com texto azul ou marrom-marrom tema usado por Night Owl Interactive) funcionam melhor com maior peso, tipos de letras mais grossas. Fontes pequenas, ou fontes finas acabam sumindo no fundo quando existe pouco
contraste para enfatizar letras. Tipo, no entanto, com mais peso pode ter um grande impacto em projetos monótonos ou alto-contraste de cor.
E o Talento?
Finalmente, você sempre pode adicionar peso em quase qualquer fonte, seja pela adição de cor ou usando uma novidade. Essas coisas, no entanto, deve ser feito com moderação.
Adicionar cor a uma única palavra, frase ou logotipo do texto para deixar um item em destaque.
A cor pode trazer destaque para os textos, mesmo quando eles não estão realmente maiores do que qualquer outros elementos do conjunto.
Evite usar muitas cores (leia sobre cores e a roda de cores aqui) juntas ou usar vários tons em um espaço pequeno, o que pode ser uma distração e realmente fazer o oposto do que você está tentando realizar.
Aplicar a mesma teoria usando um tipo de novidade. Letras distintas também pode chamar a atenção em um projeto de design de
texto carregado.
COnclusão
Lembre-se, os mais eficazes websites combinam múltiplas fontes e estilos, criando uma sensação distinta e mantem uma hierarquia. Misture e combine das categorias de fonte (serif, sans-serif e outras) e dos tamanhos para obter o melhor efeito.
Também tenha em mente moderação. Projetos baseados na tipografia estão entre alguns dos mais difíceis de realizar. Quando você quiser criar um site criativo e visualmente atraente, a facilidade de leitura deve ser a prioridade. Evite usar muitas fontes diferentes. Selecione uma ou duas famílias para cada projeto e estude as melhores opções para seu projeto, mas SEMPRE use as variações dentro de cada família e cor, para dar ênfase e contraste conforme necessário.
Aproveite!
Inspirações deste post: Codrops – Finalizart



Comments
Muito legais essas dicas.
Sou estudante de web desing pelo curso adv aqui no rio de janeiro.
É sempre bom contar com orientações de profissionais mais experientes.
Usar fontes impactantes com certeza faz a diferença!