Está na hora que precisamos começar a desenhar websites móveis mais amigáveis. Tanto quanto pensamos design web móvel é muito diferente do projeto em tela cheia web, e isso realmente NÃO É VERDADE. Embora as telas são menores e você pode tocá-los, a maioria dos princípios básicos do projeto ainda se aplicam.
Índice do conteúdo
Mas existem algumas considerações que você pode tomar ao projetar para browsers móveis para compensar algumas dessas diferenças um pouco. Tentamos reduzi-los a 5 elementos principais que cada site móvel deve ter:
- Navegação Simplificada
- Conteúdo Focado
- Interação Social
- Marcação clara
- Abundância de espaço negativo/vazio
Agora eu sei que há provavelmente mais alguns elementos que todos os móveis devem ter, mas eu sinto que esses 5 elementos são peças importantes que não devem ser ignorados e são coisas que devemos considerar ao projetar nossas versões móveis.
Todos os exemplos fornecidos pelo
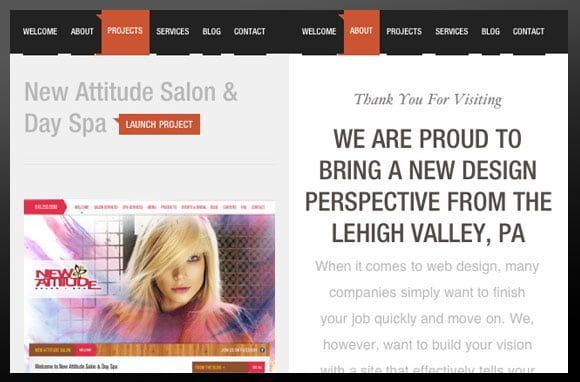
1 – Navegação em tela Cheia

Ficando de tela em tela em um dispositivo móvel pode realmente ser uma experiência divertida. Para torná-lo agradável e significativa. Simplesmente removendo cliques (ou torneiras) na tela não faz o seu aplicativo móvel mais fácil de usar ou mais significativo. A navegação deve ser sobre o que o usuário precisa fazer e oferece um caminho claro para começá-lo. Um usuário móvel irá tocar uma ou duas vezes mais, se eles sabem onde estão indo eo que eles estão indo para.
Primeiro, certifique-se de sua navegação parece visualmente clicável. Torná-los olhar como botões ou itens de lista ou mesmo verifique se eles têm setas ou “grips” sobre eles para indicar que esta pequena caixa gráfica faz algo mais do que apenas sentar lá. Você não tem a muleta de um estado hover e tags de título para ajudar o usuário, de modo garantir que as coisas parecem que podem ser empurradas.
Rótulos são importantes, certifique-se que eles querem dizer algo para o usuário. Todo mundo sabe que “back” significa, para usá-lo. Se você tem um caminho que requer alguns toques, em vez de rotular o botão de volta com o título da página anterior, basta nomeá-la “de volta”. Manter os rótulos simples e significativa. Além disso, evite juntar todo o material variado você não sabe o que fazer com algum guia ou sobre info. Estes são masmorras potencial que armadilha o usuário. Tenha em mente que menos de navegação não significa fácil, assim que adicionar um botão de navegação extra ou dois para “Meu Perfil” ou “senhas” é melhor do que enterrá-lo na “settings” do porão.
Os ícones são uma ótima maneira simples de comunicar significado. Não que o texto é difícil de ler em um telefone ou leva muito tempo, mas porque representações gráficas criar um melhor equilíbrio visual. Móvel é um ambiente divertido de usar e ícones bem trabalhada pode melhorar a experiência geral do usuário. Além disso, ícones combinado com rótulos claros criar significado ainda mais para o usuário e dar-lhes um caminho de navegação clara.
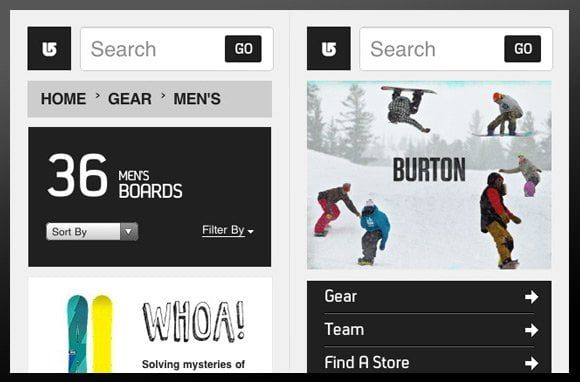
2 – Conteúdo Focado

Assim como remover os cliques (torneiras) não torna as coisas realmente mais fáceis ou mais rápidas, simplesmente removendo o conteúdo não faz seu mobile site melhor. Se você remover o conteúdo entre o seu site e seu site para celular, você pode ter a remoção de conteúdo que o usuário pode precisar ou mesmo quer ter. Você precisa se concentrar mais o seu conteúdo – o que irá ajudar tanto o seu site e seu site móvel.
Em vez de remover o conteúdo “não importante”, apenas reoriente ou re-use. Você pode ser capaz de fugir do uso de grandes blocos de texto em uma tela grande e em sua maior parte no visor móvel, mas apenas para tornar a leitura mais fácil para todos, re-use em parágrafos menores, ou mesmo trechos. Além disso, quebrar grandes áreas de texto com outras coisas como citações, linhas ou elementos de design, fazem grandes blocos de texto mais agradáveis. Em vez de excluir grandes pedaços de conteúdo para a visão celular, basta dividi-la em pequenas mordidas.
Considere o uso de elementos visuais para complementar elementos do texto:
- Use ícones título ao lado do texto do cabeçalho.
- Use elementos gráficos data em vez de apenas listando as datas.
- Usar gráficos pequenos informações que reforçam o que está sendo explicado.
- Use diferentes text / cabeçalho cores em vez de tamanho da fonte para fazer a distinção.
- Use a cor de fundo de luz para definir elementos diferentes de conteúdo.
- Use destaques para enfatizar áreas importantes.
- Use estofamento e espaço negativo para enfatizar ou separar as áreas de texto.
- Use diferentes “visões” para quebrar pedaços grandes de conteúdo para menores.
Seus usuários ainda querem todo o seu conteúdo para dar a eles, apenas torná-lo mais fácil de acesso, quebrando-o e re-aplicá-la com outros mecanismos visuais.
3 – Feedback
Ok, este não é realmente importante apenas para sites web móvel, mas a todos os websites. Feedback dos usuários é enorme e torna-se ainda mais importante para celular porque você não tem muletas navegador para confiar.
Muletas navegador feedback como hover estados e animação realmente não existem em dispositivos móveis de toque. Dispositivos móveis realmente apenas sentar-se lá até que eles são tocados. Proporcionando assim um feedback claro quando algo é tocado, foi tocado ou está activo, é muito importante. Se eu tiver uma exibição de lista de itens eu posso tocar, espero que reagem visualmente da mesma forma que eu iria tocar algo na vida real e tê-lo reagir texturalmente.
Quando eu toco, por exemplo, o botão em uma máquina ATM recebo geralmente duas ou três formas de feedback da máquina: o display visual reagir de alguma forma, o botão pode fazer um pequeno ruído (ou máquina gerada ou apenas uma forma de ruído físico o movimento), e eu vou ser capaz de sentir o botão de metal frio em meus dedos. Isto é como a máquina reconhece-me que eu estou fazendo algo com ele. Na maioria dos dispositivos móveis, que são geralmente dada a uma opções – reação visual.
Considere o uso de mecanismos de feedback visual para comunicar as ações do usuário:
- Use cores para destacar as áreas que foram selecionados ou ativados.
- Use fade in e fade out animações como elemento de usuários em um toque e outro.
- Use cores fronteira sutil e gradientes em botões que reagem ao toque.
- Use o botão ou diferentes cores de texto para simbolizar mudanças nos estados.
- Use uma viragem / seta quando voltou queda baixos são selecionados.
- Use slides ou desaparecer animações entre as vistas para indicar estados mudando.
4 – Branding

Tanto quanto nós gostamos de design pra web incrivelmente fantásticos para que possamos mostrar nosso conhecimento e as habilidades de design, um dos maiores elementos e mais importantes em qualquer projeto é o branding. Não se esqueça do branding. Apesar da falta de imóveis em dispositivos móveis você não pode esquecer que constantemente marca deles – há sempre espaço para um logotipo da empresa.
Há uma abundância de estilo e marca elementos que vão junto com qualquer empresa ou app. Mas os dois principais elementos de design que compõem uma marca clara são o logotipo / wordmark eo esquema de cores que representa a empresa. Para web design móveis, é crucial para se certificar de que estes elementos estão presentes. O posicionamento do logotipo pode ser diferente da versão em tela cheia e pode até mesmo estar presente apenas na tela inicial do aplicativo web. O que torna o esquema de cores realmente importante para levar a marca em todo o app.
Outra coisa pequena, mas importante a considerar é que os navegadores móveis não têm uma barra de título ou na barra de URL no topo que contenham um título do site e favicon. Este pequeno mas importante detalhe permite que navegadores em tela cheia a capacidade de lembrar o usuário onde eles estão e para onde eles foram. A ausência do título e barra de URL em dispositivos móveis tornam a marca do seu projeto mais importante porque o usuário não tem a comodidade de simplesmente olhar para cima e ver onde eles estão.
5 – Muito espaço

Não deixe o pequeno tamanho da tela enganá-lo, você ainda precisa de espaço em branco. Espaço em branco é um elemento chave do projeto em qualquer bom projeto. Em design mobile, espaço em branco se torna ainda mais crítico do que em um desenho em tamanho grande, porque você não tem tanto espaço para lidar com eles. Para seu projeto móvel ser eficaz, útil e de fácil leitura, todos os elementos no design (botões, navegação, ícones, texto, etc) devem ser claramente separados e enquadrados corretamente.
Melhor experiência do usuário não significa que você tem que limitar conteúdo para pagar espaço em branco, isso não significa que você tem que usar fontes grandes para ser legível, e isso não significa que você deve evitar estofo para uma melhor utilização o tamanho da tela limitada. Sites para celular requerem um planejamento de UI mais precisos do que os projetos de tela maior. Espaço em branco desempenha um grande papel no planejamento desta experiência do usuário eficaz.
Considere estas formas de utilizar espaço em branco para criar uma melhor experiência de usuário:
- Usar fontes menores, com mais espaço ao redor deles, e não fontes maiores squished juntos.
- Use a abundância de preenchimento ao redor todos os elementos de caixa para emoldurar os blocos de texto ou ícones.
- Use uma grade clara com bastante branco entre cada elemento para elementos claramente separados.
- Use a abundância de preenchimento ao redor toda a visão para envolver todos os elementos e manter elementos de flutuando em lugares inacessíveis / intocável.
Artigo original em Inglês: 5 Things Every Mobile Design Should Have



