Criar sites responsivos já foi uma febre entre empresas e web designser. Mas hoje em dia não ter uma versão mobile de um site é deixar de lago um número significativo de usuários. Apesar de existir a muito tempo somente em 2012 os sites responsivos ganharam popularidade. E considerando a importância da capacidade de um sites atender a todos os possívels tamanhos de tela, é impressionante a quantidade de sites que ainda não estão receptivos/responsivos.
No Brasil o uso de design responsivo está engatinhando, apenas uma inexpressiva parcela dos sites nacionais atendem a essa demanda mobile.
Alguns dias atrás estive conversando com um colega programador, ele me contou que a empresa onde ele trabalha implantou o uso de jQuery/CSS3 e que estavam se preparando para os sites mobile. Fiquei impressionado com o atraso tecnológico desta empresa, e não é por falta de capacidade de investimento.
Eu entendo, existem empresase sistemas que não podem simplesmente recriar tudo do zero para ter um ‘site responsivo’, porém diversas empresa que eu conheci tiveram a oportunidade de incluir essa funcionalidade em seus novos sites e escolheram nãof azer. A maioria delas por falta de informação da equipe que fez a contratação.
Mas hoje estamos falando de web design responsivo, e afinal…
Índice do conteúdo
O que são sites responsivos?
Nos tempos atuais, além dos conputadores e notebooks, é possível acessar a internet através de smartphones, tablets, televisores e já existem até mesmo geladeiras que possuem internet para algumas finalidades, como buscar receitas ou ler as últimas notícias, por exemplo.

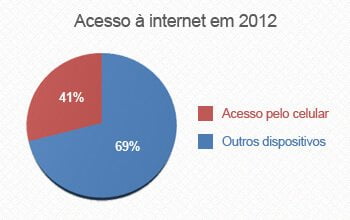
De acordo com a pesquisa realizada pela WMcCann, 41% dos entrevistados acessam a internet pelo celular e, dentre estes, 47% utilizam banda larga móvel (3G). Além disso, 44,4% das pessoas que ainda possuíam o celular convencional, disseram que pretendiam trocar de aparelho em 6 meses ou menos.
“A tendência, este ano, é aumentar ainda mais. As pessoas preferem ter um celular conectado à internet, para acessar de qualquer lugar”, disse o ministro das Comunicações, Paulo Bernardo, ao participar do programa Bom Dia, Ministro, produzido pela EBC Serviços em parceria com a Secretaria de Comunicação da Presidência.
“Temos, agora, de ter mecanismos para treinar e orientar as pessoas a entrar nesses ambientes digitais com muita velocidade. E também baratear planos e smartphones”, completou.
Frequentemente estão surgindo novas maneiras de acessarmos a internet, então é preciso conseguir uma estrutura de codificação HTML e CSS que independa do meio utilizado pelo usuário para acessá-la. Afinal, você pode até querer eleger uma categoria como alvo principal: desktops, por exemplo, mas ainda vai haver as diferenças entre sistemas operacionais, browsers, resoluções de tela.
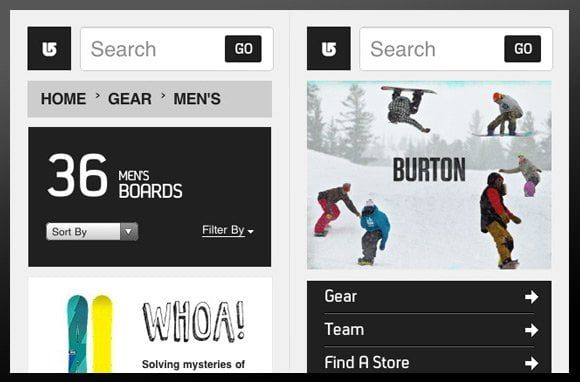
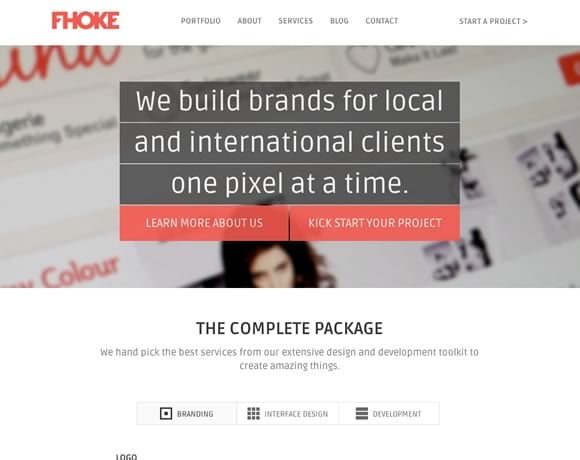
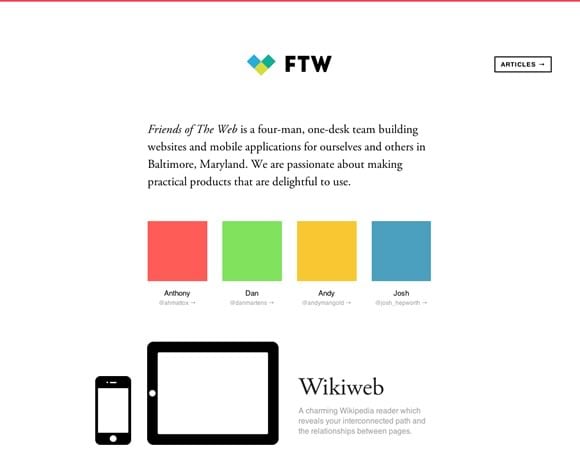
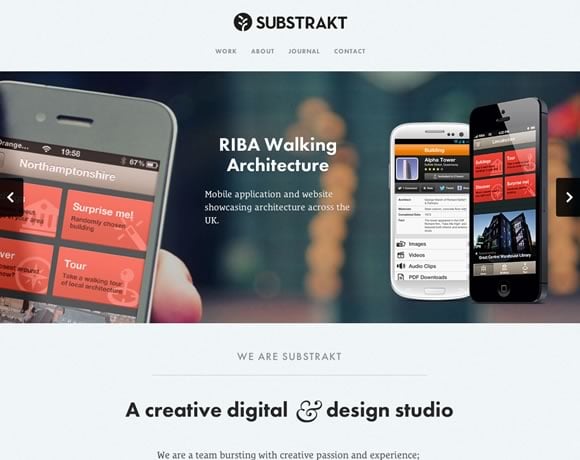
Hoje eu recolhi alguns exemplos recentes de sites pelo mundo para reforçar a importância de adaptar seu layout para cada tela. Provavelmente você vai reconhecer alguns sites a partir de outras listas que eu já publiquei, mas eles são tão bons que merecem estar aqui de volta. Usei a ferramenta mattkersley.com / para verificar a resposta de cada um dos sites exibidos aqui e eu resolvi mostrar-lhe a versão do iPhone deles. Confira os exemplos que se reuniram e deixe-nos saber seus pensamentos sobre o assunto.
Finalizart Web Design
Nosso site é 100% responsivo, confira :)